1. 下面是一个Applet程序,实现实心或者空心矩形的绘制。要求鼠标在Applet窗口中拖动实现矩形的绘制,可以选择填充或者空心,有按钮用来清空窗口中的图像。请改正程序中的错误(有下划线的语句),使程序能输出正确的结果。
注意:不改动程序的结构,不得增行或删行。
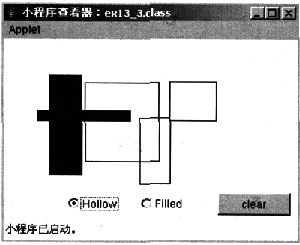
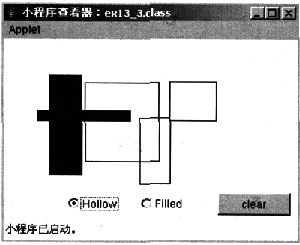
程序运行结果如下:

import java.awt.*;
import java.applet.*;
/*
<applet code="ex13_3.class" width=800 height=400 >
</applet>
*/
public class ex13_3 extends Applet{
private Button btnClear;
private CheckboxGroup cbg;
private Checkbox chk1, chk2;
private int upX, upY;
private int downX, downY;
private boolean bDraw, bClear, bStyle;
public void init(){
bDraw = false;
bClear = false;
bStyle = false;
setLayout(null);
cbg = new CheckboxGroup();
chk1 = new Checkbox("Hollow", cbg, true);
chk2 = new Checkbox("Filled", cbg, false);
chk1.reshape(80,getSize().height-80,80,25);
chk2.reshape(160,getSize().height-80,80,25);
add(chk1);
add(chk2);
btnClear = new Button("clear");
btnClear.reshape(240,getSize().height-80,80,25);
add(btnClear);
}
public void paint(Graphics g){
if(bDraw){
if(upX > downX && upY > downY){
if (bStyle)
g. fillRect (downX, downY, upX - downX, upY - downY);
else
g.drawRect(downX, downY, upX - downX, upY - downY);
}
else if(upX > downX && upY < downY){
if(bStyle)
g.fillRect(downX, upY, upX - downX, downy - upY);
else
g.drawRect(downX, upY, upX - downX, downy - upY);
}
else if(upX < downX && upY > downY){
if(bStyle)
g.fillRect(upX, downY, downX - upX, upY - downY);
else
g.drawRect(upX, downY, downX - upX, upY - downY);
}
else if(upX < downX && upY < downY){
if(bStyle)
g.fillRect(upX, upY, downX - upX, downy - upY);
else
g.drawRect(upX, upY, downX - upX, downy - upY);
}
bDraw = false;
}
if(bClear)(
g.clearRect(0,0, getSize().height, getSize().width); bClear = false;
}
}
public void update(Graphics g){
paint(g);
}
public boolean mouseUp(Event e, int x, int y){
upX = x;
upY = y;
bDraw = true;
repaint();
return true;
}
public boolean mouseDown(Event e, int x, int y){
downX = x;
downY = y;
return true;
}
public boolean action(Event e, Object o){
if(e.target == btnClear)(
bClear = true;
repaint();
}
if(chkl.getState() == true){
bStyle = true; }
if(chk2.getState() == true){
bStyle = false; }
return true;
}
}
ex13_3.html <HTML>
<HEAD>
<TITLE>ex13_3</TITLE>
</HEAD>
<BODY>
<applet code="ex13_3.class" width=800 height=400 >
</applet>
</BODY>
</HTML>
g.clearRect(0,0,getSize().width,getSize().height)
bStyle=false
bStyle=true
[解析]
本题主要考查Applet图形界面编程与鼠标事件相结合进行简单的图形绘制。解题关键是熟悉Applet中的事件机制,会利用鼠标事件进行简单的矩形绘制,通过mouseUp(),mouseDown()来获取鼠标移动的坐标,熟悉CheckboxGroup类Checkbox类的用法,通过Checkbox来控制矩形是否填充。本题中,第1个空,对象g的方法clearRect()的最后两个参数应该对调因为第3个参数是代表矩形的宽度,第四个是高度;第2个空,点击第1个Checkbox是不用填充,这里bStyle=false是表示用填充;第3个空,解释和第2个空的相似,正好相反。